Information Resources
ERA404 Favicon / App Icon Generator
Favicons
See that little orange circle in the tab of your browser? That’s a favicon. The little 16×16 pixel square isn’t there just for looks. It has a subtle – yet important – role in building the brand on your website. When a visitor sees one, it’s a strong indicator that they came to the right place – which can also be reassuring in a sense.
But a 16 x 16 ICO file just won’t cut it anymore. Enter the ERA404 Favicon Generator.
The concept of favicons was first introduced by Internet Explorer in 1999. They were produced in ICO format and were dropped in the root folder of the domain as/favicon.ico. Since then many things have changed. They are now used for multiple purposes in different devices and many developers pay insufficient attention to their importance and thereby miss an opportunity to make their websites that much more distinctive and memorable. Today, favicons have an importance of their own. Their visual impact will continue to grow and you should expect them to grow in functionality, as well.
As different devices and screen resolutions continue to arrive on the market, the number of icons required for web sites and applications keep growing.
One of the best enhancements to the use of the favicon in recent times has been the expansion to allow the 32-bit PNG format. You can use transparent images with rounded corners as the favicon for your websites, a design that was too difficult to achieve in ICO format. Browsers like Google Chrome and Mozilla Firefox allow the use of PNG favicons.
Apple devices with iOS 1.1.3 and later require a special type of rel property which can be recognized only by such devices. The rel property in such devices use apple-touch-icon and apple-touch-icon-precomposed. The value apple-touch-icon-precomposed is used to instruct the device not to add a simulated shine to the favicon and use it as it is. The recommended basic size for Apple devices is a 57×57 beveled square. For higher resolution screens use 114×114 size images. iPad2 uses 72×72 size while iPad3 uses 114×114 for its retina display.
Windows 8 uses the concept of tiles and has the option to pin a website to the home screen. Pinned Sites in Windows 8 describes how site developers can provide a site icon for their sites’ pinned site tiles on the Windows 8 Start screen, using msapplication-TileImage and msapplication-TileColor. More information can be found on the Microsoft Developer Network’s IEBlog.
Use the ERA404 Favicon Generator
App Icons
If you’re a developer building apps for iOS or Android, you’ll need to generate a number of icons before your application will even be submitted for review and approval. More importantly, app icons provide strategic marketing and promotional opportunities. If a picture is worth a thousand words, then your app icon is worth more than any other asset for your mobile or tablet app. Your app icon is the most evident element of your branding, both on the home screen of the users’ devices and in the app store where the decision is made to try/buy.
“Many users are inspired to download the app first by the icon rather than the description. We are visual animals and icons play a huge role.”
Gabriel Machuret, App Store Optimization Blog
While the ERA404 App Icon Generator will help you create icons at various sizes for your application, we recommend you use these as the foundation for creating more alluring artwork to promote your app. Sony Mobile recommends taking advantage of users’ impulsive mobile download behavior by making your images more compelling than just an icon. Carefully examine the value of your app icons and their application within the stores. Keep them iconic and uncluttered, strive to stand out, and consider qualified and unbiased reactions to the design before submitting them to the app store (iOS won’t let you change them until a new version is uploaded).

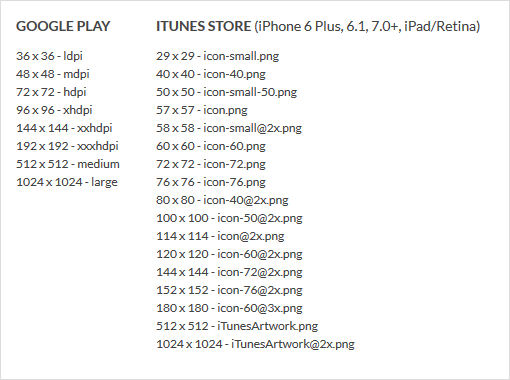
For your iOS and Android app: app icons, launch images, and Newsstand cover icons are generated in required formats and stored in the app bundle. The OS uses these images in various locations to represent your app.
For app stores (such as iTunes Store and Google Play): larger images are used for app identification and promotional purposes. OSX Human Interface Guidelines and Google Play Brand Guidelines can provide further information about usage and best practices.
Use the ERA404 App Icon Generator
Permalink: https://www.era404.com/info/generators/







