News Articles
Project Scopes
November 5, 2021 - News Articles
In February 2013, we posted an article about writing comprehensive project scopes for web development. The article details the anxiety, trust, expectations, and comfort created by a detailed project scope for digital design and development, be it a web site, web application (SaaS), or Mobile App. This 5-page article takes designers and clients alike through the process of creating a scope and the benefits to both parties when embarking on a new project.
Since its creation, we’ve occasionally gotten feedback that the time and cost spent developing a scope was unnecessary, where ambitious entrepreneurs prefer instead to dive headfirst into building out the product. Their concerns are valid: I’m already allocating funds for the development of my app. Why do I need to spend more on this part of the strategy?
ERA404 Turns 20!
April 4, 2021 - News Articles
Happy 4/04!
This year, ERA404 celebrates 20 years! We started by moonlighting as freelancers in New York City on April 21, 2001, and have grown over the last 20 years to provide print, identity, motion, and environmental design, digital design and development, and strategy services to over 480 clients. With a fulltime staff of two and 50 contractual designers, developers, and artisans, ERA404 has helped hundreds of companies and individuals grow their brands, businesses, and visions. We owe all our success over the past two decades to the clients that entrusted us with their projects, the family and friends that supported us throughout the years, and our creative network, without whom ERA404 wouldn’t exist.
It’s been a fun, challenging, and exciting ride over the past 20 years and we’re looking forward to the next 20, continuing to help make the world a more understandable, functional, and beautiful place.
Streamlining Internal Workflows
April 3, 2019 - News Articles
Happy 4/04! Each year on this date, we gather our employees and contractors for our annual “State of the ERA” meeting and discuss where we’ve grown and how our focus has evolved during the course of the year. Our 18th year (and 18th 4/04) is no different. And as we look back on the last year’s projects, we’ve recognized an emerging trend.
While streamlining internal workflows may not be the most glamorous strategic design, it’s gratifying because it still encompasses the heart of all the work we do: a client has a need and we work with them to resolve it. Typically, these problems present themselves as stumbling blocks, obstacles, and bottlenecks in existing internal workflows or the modernization of analog, antiquated processes.
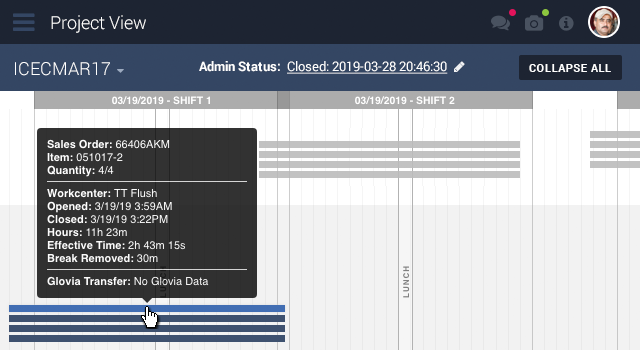
- A client has a number of disparate worksites with employees and needs to effectively manage their time and assign it to multiple projects and clients.
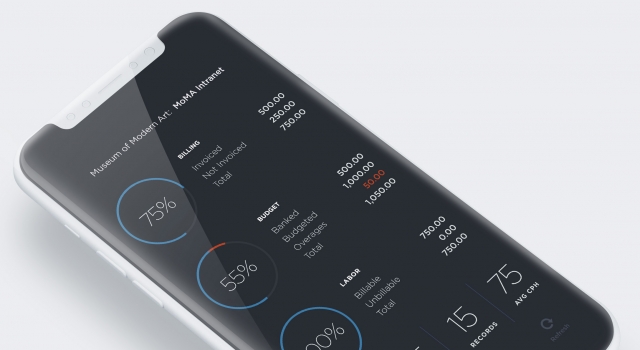
- A client receives PDFs of attendee bookings for a number of hotels and needs to digitize, OCR, import, and organize the bookings into a master database to mail merge confirmations.
- A client needs to sell tickets for an event series and administrate the purchases and attendance records.
- A client needs to manage the check-ins of attendees, synced across multiple tablets that may or may not have a WiFi connection.
These are just a few examples of the projects we worked on this year. The list goes on and on. And with each new client and each new need, ERA404 has become unofficial experts in the world of the internal workflow. Our satisfaction is measured in increasing our clients’ efficiency and decreasing their manual labor. And when a client tells us that the alleviated stress of internal systems has allowed them to focus more on the part of their work that they love to do, that’s just as great a reward as any award-winning design or mobile app micropurchase.
If your business has problems with internal workflows, you’ve found it to be inefficient and tedious, and you’re struggling to focus on your more enjoyable, meaningful work, then please drop us a line. We’d love to help.
Designing Data
November 16, 2018 - News Articles
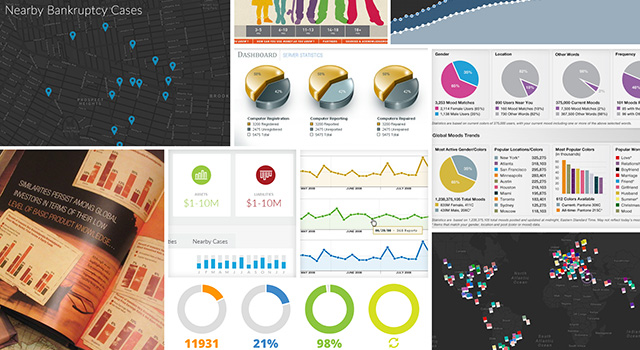
When ERA404 first hung out its shingle, we quickly found ourselves entrenched in a world of marketing and promotion. Clients would approach us about viral marketing campaigns to spread the word on their new novels, transforming sales spaces to better draw shoppers to their new products, and create cohesive printed collateral material to promote their new businesses. Our designers predominately worked with these businesses’ sales forces with the simple goal of creating an authentic connection with their customers.Read More
Mobile App Design & Development
April 4, 2018 - News Articles
Happy 4/04! Despite our name being a terrible, archaic geek joke, many people don’t know that when ERA404 first started in April 2002, we strictly provided traditional print and identity design. But as the internet grew, more and more clients began to ask us for UI/UX design and web development.Read More
FileChecker WordPress Plugin
July 3, 2017 - News Articles
Those who attempt to seize control of WordPress sites often do so by burying obfuscated code in the PHP scripts of plugins, themes or the WordPress core. This is done through various exploits in improperly secured PHP, less-restricted file system permissions, or server counter-measures.Read More