strategy
Project Scopes
November 5, 2021 - News Articles
In February 2013, we posted an article about writing comprehensive project scopes for web development. The article details the anxiety, trust, expectations, and comfort created by a detailed project scope for digital design and development, be it a web site, web application (SaaS), or Mobile App. This 5-page article takes designers and clients alike through the process of creating a scope and the benefits to both parties when embarking on a new project.
Since its creation, we’ve occasionally gotten feedback that the time and cost spent developing a scope was unnecessary, where ambitious entrepreneurs prefer instead to dive headfirst into building out the product. Their concerns are valid: I’m already allocating funds for the development of my app. Why do I need to spend more on this part of the strategy?
10 Questions Before Beginning Web Development
August 12, 2021 - Information Resources
What every prospective online homeowner should consider before breaking ground
When we’re approached about beginning a new Web presence, ecommerce system, or mobile or web application (referred to simply as “site” below), ERA404 likes to pose 10 questions to our clients. This not only stirs up ideas to begin the process, it also allows all parties to fully explore what the process of Web development entails.Read More
ERA404 Turns 20!
April 4, 2021 - News Articles
Happy 4/04!
This year, ERA404 celebrates 20 years! We started by moonlighting as freelancers in New York City on April 21, 2001, and have grown over the last 20 years to provide print, identity, motion, and environmental design, digital design and development, and strategy services to over 480 clients. With a fulltime staff of two and 50 contractual designers, developers, and artisans, ERA404 has helped hundreds of companies and individuals grow their brands, businesses, and visions. We owe all our success over the past two decades to the clients that entrusted us with their projects, the family and friends that supported us throughout the years, and our creative network, without whom ERA404 wouldn’t exist.
It’s been a fun, challenging, and exciting ride over the past 20 years and we’re looking forward to the next 20, continuing to help make the world a more understandable, functional, and beautiful place.
Streamlining Internal Workflows
April 3, 2019 - News Articles
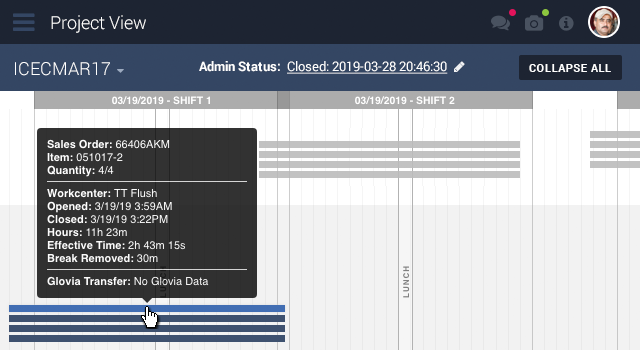
Happy 4/04! Each year on this date, we gather our employees and contractors for our annual “State of the ERA” meeting and discuss where we’ve grown and how our focus has evolved during the course of the year. Our 18th year (and 18th 4/04) is no different. And as we look back on the last year’s projects, we’ve recognized an emerging trend.
While streamlining internal workflows may not be the most glamorous strategic design, it’s gratifying because it still encompasses the heart of all the work we do: a client has a need and we work with them to resolve it. Typically, these problems present themselves as stumbling blocks, obstacles, and bottlenecks in existing internal workflows or the modernization of analog, antiquated processes.
- A client has a number of disparate worksites with employees and needs to effectively manage their time and assign it to multiple projects and clients.
- A client receives PDFs of attendee bookings for a number of hotels and needs to digitize, OCR, import, and organize the bookings into a master database to mail merge confirmations.
- A client needs to sell tickets for an event series and administrate the purchases and attendance records.
- A client needs to manage the check-ins of attendees, synced across multiple tablets that may or may not have a WiFi connection.
These are just a few examples of the projects we worked on this year. The list goes on and on. And with each new client and each new need, ERA404 has become unofficial experts in the world of the internal workflow. Our satisfaction is measured in increasing our clients’ efficiency and decreasing their manual labor. And when a client tells us that the alleviated stress of internal systems has allowed them to focus more on the part of their work that they love to do, that’s just as great a reward as any award-winning design or mobile app micropurchase.
If your business has problems with internal workflows, you’ve found it to be inefficient and tedious, and you’re struggling to focus on your more enjoyable, meaningful work, then please drop us a line. We’d love to help.
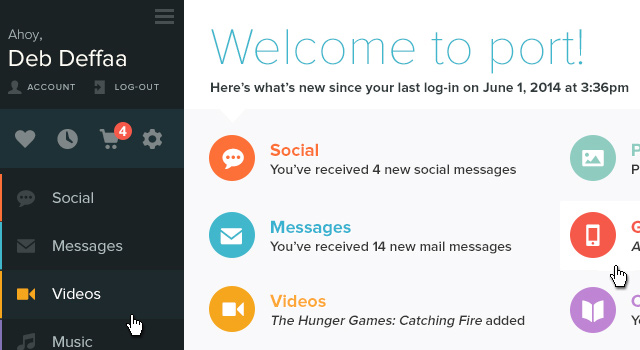
ERA404 Helps Vessel Crew Become a Little More Social
October 31, 2014 - Press Releases
NEW YORK—This summer, Deb Deffaa of Trident Networks contacted ERA404 with an idea to bring the world of social networking to the crew of seafaring vessels. And while the logistics seemed mind-boggling, the idea sounded more than intriguing.
In 2011, the 360 commercial ports of America, alone, took-in goods worth $1.73 trillion. There are more than 100,000 ships at sea, carrying between 12 and 110 crew members. Each laborer signs-on for contracts lasting 4-6 months. And while many of the sailors have families at home—be it Germany, Panama, The Philippines, or somewhere in between—they need to keep in touch with expensive satellite phone calls and with limited access to email. Shore-leave time dwindles at just a few hours, giving them little ability to even set foot in the countries where they deliver their precious cargo. And their view through a porthole window always replays the same footage of the middle of the ocean.Read More
Above the Fold
February 18, 2013 - Information Resources
When creating mechanicals for website strategy, or Strategic UI/UX, we often make recommendations for content that should be visible above the fold. In the context of Web search/usage, the term above the fold refers to the part of the web page a user can see without having to scroll down or use the scroll bar within their web browser. In general, this space is at the top of a Web page, and is considered prime real estate for visibility and getting information seen most efficiently. The term, itself, is derived from the web’s ephemeral predecessor, the newspaper, in which the most poignant stories—the ones that would be more likely to sell that particular newspaper over competing papers—were those that were above the crease on Broadsheet or Berliner sized papers. Web strategists use the term above the scroll interchangeably with above the fold.Read More