News Articles
CropRefine WordPress Plugin
When an article is published in WordPress, it could likely appear across several of the internal templates, besides just the single post page. For example, you may see “Recent Articles” on the home page sidebar or footer, “Related Articles” at the bottom of other posts, and “Search Results” may show excerpts with thumbnails to help readers to quickly find relevant results. These other applications of featured images not only direct readers to the freshest content, but they also notify search indexers of changes to a WordPress sitemap. This boosts the credibility of the site and its author by showing that the site is maintained and current, and offering cross-links to promote relevance.
Why CropRefine?
When content creators select a featured image for these articles, WordPress’s media manager is suitably adept at uploading the image and preparing several sizes for placement into the various templates. When the theme is built, the designer and developer pre-set these image sizes. WordPress quickly scales each uploaded image to serve only as large of an image as is needed—whether it be a thumbnail in a sidebar or a full-page poster. Typically, you have two options: crop or resize (and sometimes distort) to the new dimensions.
But site owners that wish to have greater control have suffered this shortcoming of the media manager: There was no tool provided to refine how the image was to be cropped at these individual crop sizes.
How It Works
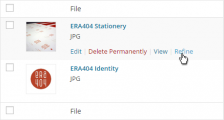
 CropRefine is the latest WordPress plugin by ERA404, developed to solve this shortcoming by giving the control back to the more graphically inclined content creator. It extends the native media manager by adding a new button below each uploaded image called “Refine.”
CropRefine is the latest WordPress plugin by ERA404, developed to solve this shortcoming by giving the control back to the more graphically inclined content creator. It extends the native media manager by adding a new button below each uploaded image called “Refine.”
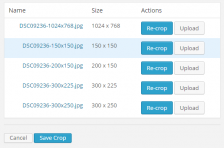
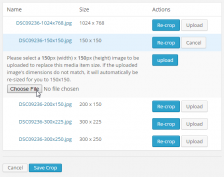
 Clicking this button presents a toolbox for reviewing each of the prepared image sizes for that asset, and provides an interface for individual adjustment. There are two options, currently: re-crop, and replace.
Clicking this button presents a toolbox for reviewing each of the prepared image sizes for that asset, and provides an interface for individual adjustment. There are two options, currently: re-crop, and replace.
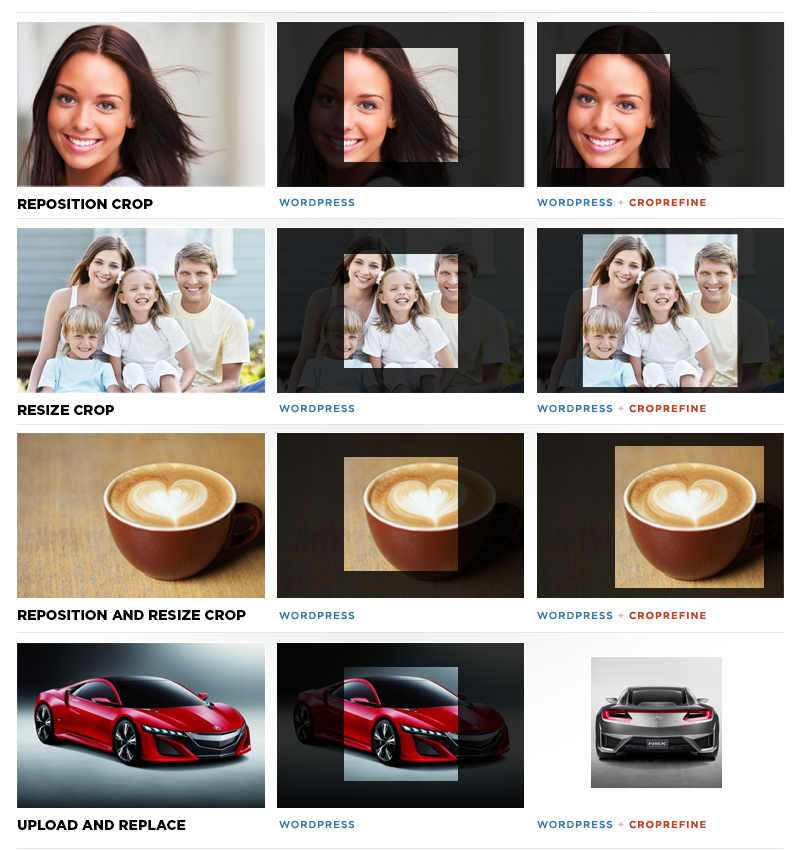
 Re-crop allows the site owner to choose which section of the originally uploaded image to be used for that particular image size. If it’s a thumbnail that’s being refined, they are now able to zero-in on the most iconic piece of the larger image, one that best represents the image at a smaller size. Once this crop has been personalized, it will replace all instances of that size image in whichever template it’s used on the site.
Re-crop allows the site owner to choose which section of the originally uploaded image to be used for that particular image size. If it’s a thumbnail that’s being refined, they are now able to zero-in on the most iconic piece of the larger image, one that best represents the image at a smaller size. Once this crop has been personalized, it will replace all instances of that size image in whichever template it’s used on the site.
 Replace is used when a new crop isn’t personalized enough for that image size, but an author wishes to upload a new image altogether, to be used in its place. In these circumstances, a quick-upload field is provided to replace that image size, but leave the other sizes unchanged.
Replace is used when a new crop isn’t personalized enough for that image size, but an author wishes to upload a new image altogether, to be used in its place. In these circumstances, a quick-upload field is provided to replace that image size, but leave the other sizes unchanged.
After all of the sizes have been refined, users can efficiently hover to review the changes that were made. Future releases of the CropRefine plugin will provide an iterative rollback feature, to restore earlier crops and uploads for each image that’s been refined.
CropRefine WordPress Plugin
Other Plugins by ERA404
Permalink: https://www.era404.com/news/croprefine/