Information Resources
Twitter Cards and WordPress
May 19, 2015 - Information Resources
In our “Twitter Cards” Information Resource (February 2013), we shared with you a step-by-step guide for setting up your meta-tags, testing, and applying to Twitter to implement Twitter Cards into your WordPress site. Over the last two years, we’ve updated our process to best suit our clients who want to refine Twitter Card content for their WordPress sites, and overcome the limitations of sites with AJAX-loaded content, which was previously impossible with Twitter.
App Resource Cheat Sheet
April 2, 2015 - Information Resources
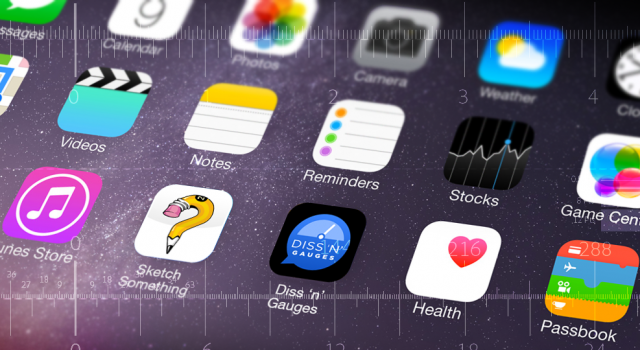
A Quick Reference of Application Icon and Splash Screen Sizes and Locations for Google Play and Apple iTunes App Store
With this year’s release of the iPhone 6 and 6 Plus and the growing, supposed Android Screen Fragmentation, we find ourselves dealing with more resources to support an increasing list of device screen resolutions. Oftentimes, finding an up-to-date list of the application icon and splash screen sizes (and locations, for PhoneGap / Cordova) can be an arduous task. In fact, there’s a very good chance that by the time this Information Resource is published, it will already be deprecated.
Regardless, feel free to reference this list as a cheat sheet for Android and iOS icons and splash screen sizes with the caveat that it was created on April 2, 2015, and may already be obsolete.Read More
Cordova CLI Doesn’t Like Spaces
April 10, 2014 - Information Resources
This is a quick trick for any Cordova coders operating on a Windows environment.Read More
WordPress Video Thumbnails and Facebook
May 6, 2013 - Information Resources
Video Thumbnails (also called “Poster Movies” by Quicktime and “Poster Images” by other video services) are the photos that are displayed in a video player before a video is activated and/or while the video is buffering.
If your blog is built on WordPress, and your videos are hosted on YouTube, you’ll notice that Facebook’s “Like” and “Send” buttons will rather liberally “scrape” (Facebook’s version of spidering and indexing) the article you posted. If you have the WordPress SEO plugin installed, you’re given some greater control over the granularity of your meta. But neither the WordPress core nor this popular plugin currently has a handler for passing YouTube video thumbnails to your social networks via Open Graph. For posts that are videos with only a few words of supplemental copy, Facebook users may not be enticed to click these shared links if they don’t include video thumbnails.Read More
Apache Mod_Rewrite for Vanity URLs
March 5, 2013 - Information Resources
Ever wondered how web services like Twitter (x.com/era404), Facebook (facebook.com/era404), and LinkedIn (linkedin.com/company/era404) are able to serve vanity URLs for their numerous users? The answer is in the rewrite.Read More
Google Author and Publisher Tags
March 4, 2013 - Information Resources
Google is piloting the index of author and publisher information in search results to help users discover content created by you on the various blogs and news sites on which you contribute. Adding an “author” tag to your blogs and news articles, or a “publisher” tag to your corporate news articles, press releases, and informational resources (such as this one) can help link users to additional articles on your site, or other sites, which you’ve written. The advantages to these new tags are apparent, especially considering how easy they are to implement.
Read More
- « Previous
- 1
- 2
- 3
- 4
- Next »