Information Resources
Introducing Penguin
August 20, 2012 - Information Resources
Social engagement, rather than search engine trickery, yields top Google results.
23 Tips for Optimizing a Blog’s Google Sitelinks
June 27, 2012 - Information Resources
What are Sitelinks?
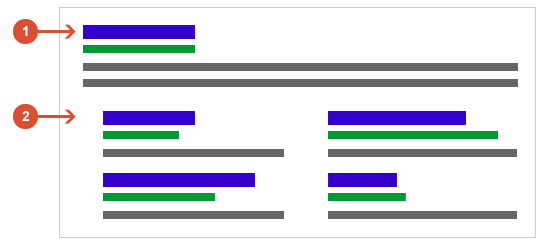
The links shown below some of Google’s search results (1), called sitelinks (2), are meant to help users navigate sites. Indexing is the process by which search providers scan websites to extract the information that may be potentially searched by users to properly organize each site among relevent results. Google’s indexer analyzes the link structure of each site to find shortcuts that will save users time and allow them to quickly find the information they’re searching.Read More
A Guide to ERA404’s Acronyms
December 11, 2010 - Information Resources
Oftentimes, in work, we tend to use acronyms to describe the creative and developmental process. And while we typically provide a glossary in our agreements and proposals, sometimes they can become a little confusing. Listed below is a glossary of some of the acronyms we use and their definitions.Read More
Online Site and Application Cost Sheet
December 16, 2005 - Information Resources
Some of the other factors that influence Web pricing
Outside of Web design and development, there are many factors that could influence your overall pricing. Below is a list of some of these factors, broken down by site type. Please note that this is not a complete listing, nor should it be used as a cost estimate. This resource is provided to increase awareness only. For a more comprehensive estimate for Web site and application costs, please contact an ERA404 representative here.Read More
But I’m Not Spam
June 28, 2005 - Information Resources
Preventative measures can help your emails from becoming false positives
Your contacts are primarily made of people who’ve asked you to contact them or people who would be interested in receiving your emails.
However, some of these contacts may have Spamblocking services that could mis-interpret your emails as Spam. This is far worse than a contact just not receiving an email. If your Internet Protocol (IP) is added to a Spam Sender list because of this, it may stop ALL emails from being received.Read More
- « Previous
- 1
- 2
- 3
- 4