design
Project Scopes
November 5, 2021 - News Articles
In February 2013, we posted an article about writing comprehensive project scopes for web development. The article details the anxiety, trust, expectations, and comfort created by a detailed project scope for digital design and development, be it a web site, web application (SaaS), or Mobile App. This 5-page article takes designers and clients alike through the process of creating a scope and the benefits to both parties when embarking on a new project.
Since its creation, we’ve occasionally gotten feedback that the time and cost spent developing a scope was unnecessary, where ambitious entrepreneurs prefer instead to dive headfirst into building out the product. Their concerns are valid: I’m already allocating funds for the development of my app. Why do I need to spend more on this part of the strategy?
ERA404 Turns 20!
April 4, 2021 - News Articles
Happy 4/04!
This year, ERA404 celebrates 20 years! We started by moonlighting as freelancers in New York City on April 21, 2001, and have grown over the last 20 years to provide print, identity, motion, and environmental design, digital design and development, and strategy services to over 480 clients. With a fulltime staff of two and 50 contractual designers, developers, and artisans, ERA404 has helped hundreds of companies and individuals grow their brands, businesses, and visions. We owe all our success over the past two decades to the clients that entrusted us with their projects, the family and friends that supported us throughout the years, and our creative network, without whom ERA404 wouldn’t exist.
It’s been a fun, challenging, and exciting ride over the past 20 years and we’re looking forward to the next 20, continuing to help make the world a more understandable, functional, and beautiful place.
Above the Fold
February 18, 2013 - Information Resources
When creating mechanicals for website strategy, or Strategic UI/UX, we often make recommendations for content that should be visible above the fold. In the context of Web search/usage, the term above the fold refers to the part of the web page a user can see without having to scroll down or use the scroll bar within their web browser. In general, this space is at the top of a Web page, and is considered prime real estate for visibility and getting information seen most efficiently. The term, itself, is derived from the web’s ephemeral predecessor, the newspaper, in which the most poignant stories—the ones that would be more likely to sell that particular newspaper over competing papers—were those that were above the crease on Broadsheet or Berliner sized papers. Web strategists use the term above the scroll interchangeably with above the fold.Read More
The Creative Process
January 28, 2013 - News Articles
Oftentimes when approached by clients and agencies, we’re asked about our creative process at ERA404. While people can easily see a step-by-step diagram of our development process, broken down by time, cost and client interaction, we have never really outlined how the creative process works here. This is partially because development, which is creative in its own right, is considerably more objective, pragmatic, and analytical. The process is linear, relying on previous checkpoints to proceed to latter ones.Read More
A Decade of Lessons in Small Business Management
October 7, 2012 - Information Resources
As we round third plate to complete our 10th year of business at era404, it’s impossible not to reflect upon the previous decade’s successes and lessons. In fact, despite the enormous pride we have for our successes—the awards we’ve won, the opportunities we’ve been afforded, the pieces we’ve created—it was in the lessons that our company grew the most. We can only assume that the same way the triumphs and tribulations of a child’s first ten years shape his or her personality, a business uses its own experiences to analyze the risks it will take and the directions it will pursue.
The first ten years weren’t always easy. Read More
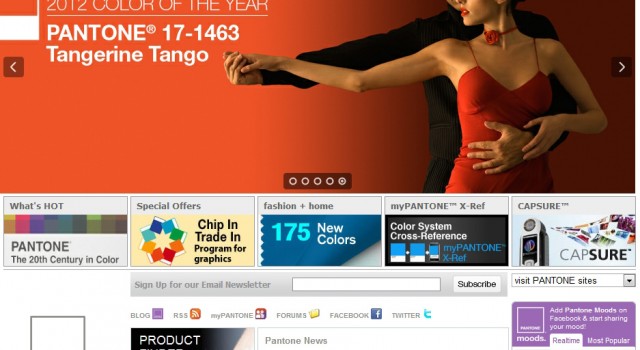
Pantone Moods Widget on Pantone.com
June 9, 2012 - Press Releases
CARLSTADT, NJ — On Friday, June 8, Pantone launched a new version of their web site that features ERA404’s Pantone Moods widget in the footer of every page of the site. The widget’s “Realtime” tab shows a streaming feed of moods and color chips submitted by users through the Facebook application, Pantone Moods. Visitors may also see the previous day’s most submitted color chip, mood keyword and submission city by clicking on the “Most Popular” tab. The widget compliments the application’s trending and reporting tab which was designed and developed by ERA404 earlier in the year.
Visitors interested in seeing the widget in action can visit: pantone.com. To submit moods to the widget, log-in to Facebook and add the Pantone Moods application. For more comprehensive trends, including proximity, gender, location and time matches, current color and mood comparisons, and global mood trends, click the “Mood Trends” tab from within the Pantone Moods Facebook app.
Pantone Moods currently boasts a lifetime user base of nearly 70,000 users and over a half million moods posted and has been featured in GDUSA, Communication Arts and other industry periodicals. The application was originally conceived and created by ERA404 in October 2008, and was redesigned in August 2011 based on the unprecedented response from Pantone brand advocates and fans on Facebook. See this project in the ERA404 portfolio, here: https://www.era404.com/loves/pantone/